Overview
Represents an official agency or department of the Qld Government including all divisions and branches within that department.
Sub brand website titles are created by locking up the the Queensland Government COA with the site name.
They’re the least flexible design and must use Queensland Government colours and can only use name identifiers.

Mandatory requirements
Sub brand sites must use
- Queensland Government COA
- Brand attribution pattern on headers and footers (below)
- Core styles
- Typography
- Iconography
- Grids and spacing
- Underlines
- Image guidelines
- Patterns and components
- Principles and standards
Recommended
If your sub brand site is offering services for the general public such like renewing a drivers license, that benefits from a strong visual connection to the Qld Government, it is recommend that you use the default colours as this will mean your site will match qld.gov.au.
Flexible
Unique graphic devices and patterns can be used on sub-brand sites.
Examples of sub brand
- health.qld.gov.au
- education.qld.gov.au
- rdmw.qld.gov.au
- qgso.qld.gov.au
- ambulance.qld.gov.au
Coat of Arms and site name guidelines
The guidelines below detail the placement of the Queensland Government Coat of Arms on Master brand sites. It also details what options master brand sites have for site names.
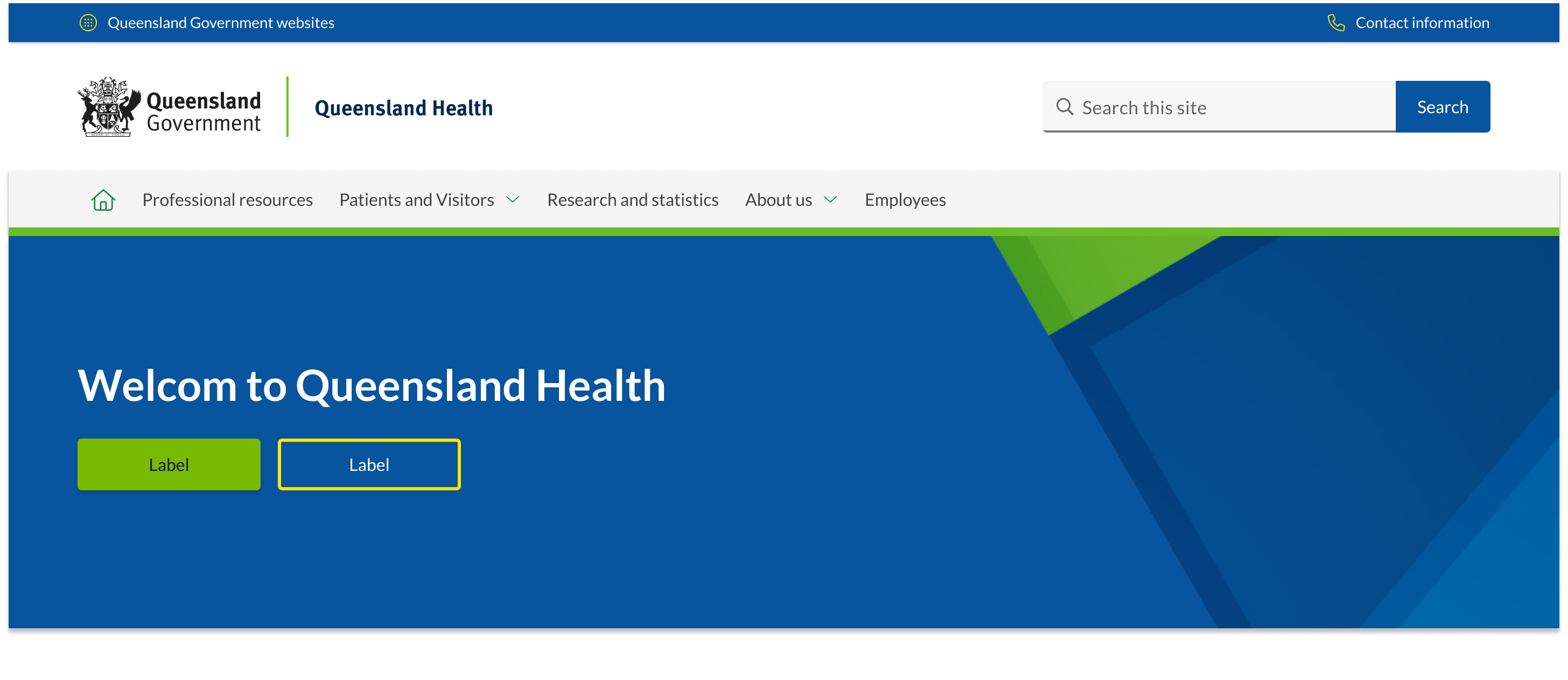
Desktop pattern
On desktop the side-stacked minimum sized CoA has been used as the lock up with sub-brand site names because it allows for the best use of vertical and horizontal height in the header.
This lock up of the CoA and Site name is only permissible on Government websites.

Example

On desktop, longer site names run over 2 lines.

Name identifier with words Department of smaller than the rest.
Mandatory requirements
- Must use the minimum size website logo
- Site names must be in Name identifier format
- Site names must be no larger than 1.24 rem (20px)
- Pattern must use Queensland Government colours
- CoAs Minimum height: is 3.5 rem (or 56px)
- CoAs Minimum vertical padding: 2 rem (24px)
- CoAs Minimum horizontal padding: 1.5rem (20px)
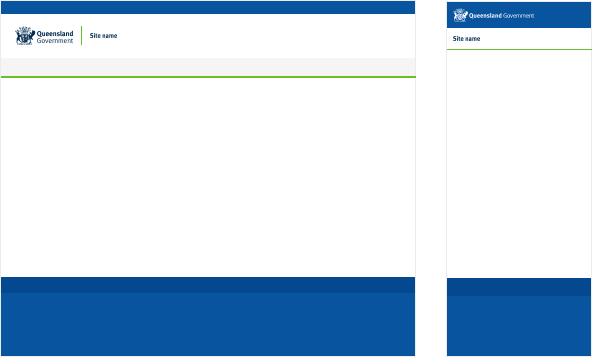
Tablet pattern
Sub-brands follow a similar layout on mobile and tables to the master brand. The key difference is that the site name is positioned in a section below the CoA. This still gives the CoA precedence while keeping the site name clear and accessible.

Mandatory requirements
- Must use the minimum size website logo
- Site names must be no larger than 1.25 rem (20px)
- CoAs must be the only identifier in the top banner
- CoA colour: white (#FFFFFF)
- CoA Minimum height: 2.5 rem (40px)
- CoA Minimum vertical padding: 1 rem 16px)
- CoA Minimum horizontal padding: 1 rem (16px)
Mobile pattern
Sub-brands follow a similar layout on mobile and tables to the master brand. The key difference is that the site name is positioned in a section below the CoA. This still gives the CoA precedence while keeping the site name clear and accessible.
On the mobile pattern, the site name text size is reduced for mobile and tablet displays from 1.25 rems to 1 rem.

Mandatory requirements
- Must use the minimum size website logo
- Site names must be no larger than 1 rem (16px)
- CoAs must be the only identifier in the top banner
- CoA Colour: white #FFFFFF
- CoA Minimum height: 1.75 rem (28px)
- CoA Minimum vertical padding: 2 rem (10px)
- CoA Minimum horizontal padding :1 rem (16px)
Placement
This CoA is the dominant identifier on the sub brand site and is placed on the left of the header.

Supporting resources
Last updated: June 2024