Overview
Banners are used to introduce a page, their content should reflect the goals, content and purpose of the page they're on.
Our banners have been specifically designed to help communicate the information architecture of the website with different banners recommended for different page types.
Banners in our Design System incorporate the positioning and styling of breadcrumbs, Heading 1 text, page descriptions, call to actions, images or illustrations and range of colour options.
There are four types of standard page banners in our Design System:
- No banner
- Default banner
- Basic banner
- Advance banners
There is also an alternative layout option for banners at XL screen sizes know as the contained banner layout.
No-banner
The no banner is comprised of our breadcrumbs style located within a section container.
The no banner style is used for pages where vertical height is an important consideration. This style includes the breadcrumbs only and the rest of the banner content is placed within the content of the page.
<!--
Light: <section class="qld__body qld__body--breadcrumb">
Alt: <section class="qld__body qld__body--breadcrumb qld__body--alt">
Dark: <section class="qld__body qld__body--breadcrumb qld__body--dark">
Dark-alt: <section class="qld__body qld__body--breadcrumb qld__body--dark">
-->
<!-- Alt Colour -->
<section class="qld__body qld__body--breadcrumb qld__body--alt">
<div class="container-fluid">
<!-- Breadcrumbs -->
<nav class="qld__breadcrumbs" aria-label="breadcrumb">
<!-- Desktop breadcrumbs -->
<ul class="qld__breadcrumbs__list--desktop qld__link-list qld__link-list--inline">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Components</a>
</li>
<li aria-current="page">
Banner (No banner option)
</li>
</ul>
<!-- Mobile breadcrumbs -->
<ul class="qld__breadcrumbs__list--mobile qld__link-list qld__link-list--inline">
<li>
<a href="#">
Components
</a>
</li>
</ul>
</nav>
</div>
</section>
Usage guidelines
When to use it
- Form pages
- Pages with only one heading
- Content and article pages
When not to use it
- Home pages
- Primary category pages
Default banner
The default banner features breadcrumbs, a <h1> page title and a background colour or background texture. This is the default banner for content pages in the Design System.
<!--
Light: <section class="qld__banner qld__banner--breadcrumbs">
Alt: <section class="qld__banner qld__banner--alt qld__banner--breadcrumbs">
Dark: <section class="qld__banner qld__banner--dark qld__banner--breadcrumbs">
Dark-alt: <section class="qld__banner qld__banner--dark-alt qld__banner--breadcrumbs">
-->
<!-- Alt Default banner -->
<section class="qld__banner qld__banner--alt qld__banner--breadcrumbs">
<!-- Mobile breadcrumbs -->
<nav class="qld__breadcrumbs qld__banner__breadcrumbs qld__banner__breadcrumbs--mobile" aria-label="breadcrumb">
<ul class="qld__link-list qld__link-list--inline">
<li>
<a href="#">
Components
</a>
</li>
</ul>
</nav>
<div class="container-fluid">
<div class="qld__banner__content">
<!-- Desktop breadcrumbs -->
<nav class="qld__breadcrumbs qld__breadcrumbs--alt qld__banner__breadcrumbs qld__banner__breadcrumbs--desktop" aria-label="breadcrumb">
<ul class="qld__link-list qld__link-list--inline">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Components</a>
</li>
<li aria-current="page">
Default banner
</li>
</ul>
</nav>
<!-- Page title -->
<h1>Default banner</h1>
</div>
</div>
</section>
Usage guidelines
To ensure consistency, the banner displayed on each content page within the same hierarchy level should use the same background patterns or colours as other pages in that level.
When to use it
Default banners are best suited for content pages.
When not to use it
- Home pages
- Category pages
- Landings pages
Basic banner
This banner is designed for pages that benefit from a short introduction or abstract, it builds on the functionally within the default banner and adds the option for background images.
<!--
Light: <section class="qld__banner qld__banner__basic qld__banner--breadcrumbs">
Alt: <section class="qld__banner qld__banner__basic qld__banner--alt qld__banner--breadcrumbs">
Dark: <section class="qld__banner qld__banner__basic qld__banner--dark qld__banner--breadcrumbs">
Dark-alt: <section class="qld__banner qld__banner--dark-alt qld__banner--breadcrumbs">
-->
<style>
.qld__banner--texture-dark {
background-image: url(https://www.design-system.health.qld.gov.au/__data/assets/image/0016/110275/Dark-Pattern.png);
}
.qld__banner--background-image-alt {
background-image: url(https://www.design-system.health.qld.gov.au/__data/assets/image/0016/110275/Dark-Pattern.png);
}
</style>
<!-- Dark Basic banner -->
<section class="qld__banner qld__banner__basic qld__banner--dark qld__banner--breadcrumbs qld__banner--texture-dark">
<!-- Mobile breadcrumbs -->
<nav class="qld__breadcrumbs qld__breadcrumbs--dark qld__banner__breadcrumbs qld__banner__breadcrumbs--mobile"
aria-label="breadcrumb">
<ul class="qld__link-list qld__link-list--inline">
<li>
<a href="#">
Components
</a>
</li>
</ul>
</nav>
<div class="container-fluid">
<div class="qld__banner__wrapper">
<div class="qld__banner__main row">
<div class="qld__banner__content col-xs-12">
<!-- Desktop breadcrumbs -->
<nav class="qld__breadcrumbs qld__breadcrumbs--dark qld__banner__breadcrumbs qld__banner__breadcrumbs--desktop"
aria-label="breadcrumb">
<ul class="qld__link-list qld__link-list--inline">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Components</a>
</li>
<li aria-current="page">
Banners basic
</li>
</ul>
</nav>
<h1>Banner Basic</h1>
<div class="qld__banner__content--body qld__abstract">
<p>Banner basic abstract text</p>
</div>
</div>
</div>
</div>
</div>
</section>
Usage guidelines
When to use it
- Standard content pages, that benefit from a short introduction or abstract
- Standard content pages that require subtle graphics such as first nations pages
- Landing pages that aren't part of the primary navigation menu
When not to use it
- Home pages
- Category pages
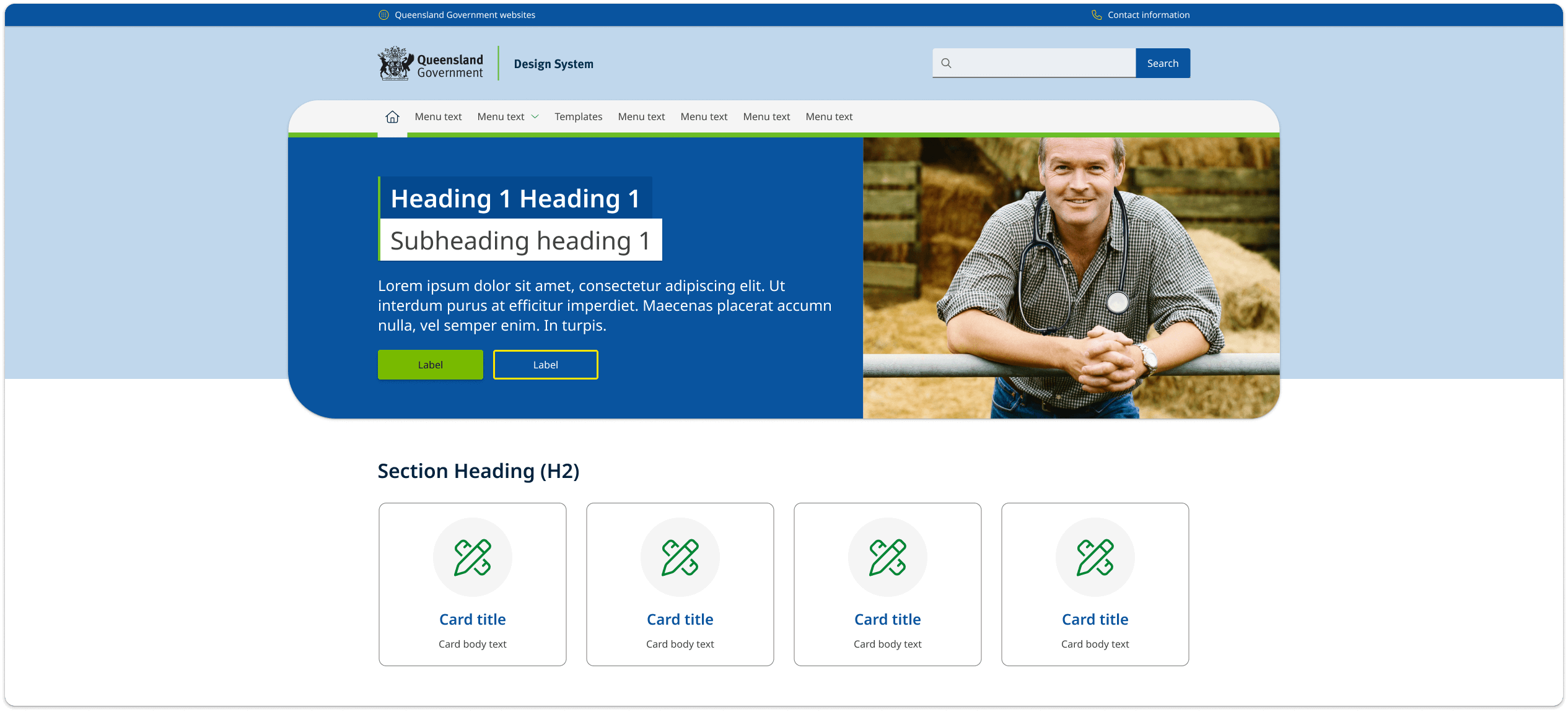
Advanced banner
The advance banner includes all the features of the other banners in the Design System with the addition of more advanced design options.
These include:
- Icon navigation tiles
- Navigational arrow cards
- CTA buttons
- an alternative heading style and
- three hero image layouts.
The advance banners are best used for home pages and primary category pages. The advance banner on the home page is the only banner that doesn't require breadcrumbs.
<!--
Dark with hero: <section class="qld__banner qld__banner__advanced qld__banner--dark qld__banner--breadcrumbs qld__banner--has-hero">
-->
<section class="qld__banner qld__banner__advanced qld__banner--dark qld__banner--breadcrumbs qld__banner--has-hero">
<!-- Mobile breadcrumbs -->
<nav class="qld__breadcrumbs qld__breadcrumbs--dark qld__banner__breadcrumbs qld__banner__breadcrumbs--mobile" aria-label="breadcrumb">
<ul class="qld__link-list qld__link-list--inline">
<li>
<a href="#">Components
</a>
</li>
</ul>
</nav>
<div class="container-fluid">
<div class="qld__banner__wrapper">
<div class="qld__banner__main row">
<!-- Banner hero image -->
<div class="qld__banner__hero col-xs-12 col-md-6 col-lg-5">
<div class="qld__banner__image" style="background-image: url('https://www.design-system.health.qld.gov.au/__data/assets/image/0017/110276/Hero-placeholder-Crop.jpg');"></div>
</div>
<!-- Banner content -->
<div class="qld__banner__content col-xs-12 col-md-6 col-lg-7">
<!-- Desktop breadcrumbs -->
<nav class="qld__breadcrumbs qld__breadcrumbs--dark qld__banner__breadcrumbs qld__banner__breadcrumbs--desktop" aria-label="breadcrumb">
<ul class="qld__link-list qld__link-list--inline">
<li><a href="#">Home</a></li>
<li><a href="#">Components</a></li>
<li aria-current="page">Banner advanced (Grid hero image)</li>
</ul>
</nav>
<!-- Page title -->
<h1 class="qld__banner__heading__wrapper">
<span class="qld__banner__heading qld__banner__heading--dark">Banner Advanced</span>
<span class="qld__banner__heading qld__banner__heading--light">Grid aligned image</span>
</h1>
<!-- Page summary -->
<div class="qld__banner__content--body qld__abstract">
<p>This is the advanced banner test page</p>
</div>
<!-- Banner CTAs -->
<ul class="qld__banner__content--cta qld__link-list">
<li>
<a class="qld__btn qld__btn--primary" data-type="class" href="#">Primary action</a>
</li>
<li>
<a class="qld__btn qld__btn--secondary" data-type="class" href="#">Secondary action</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
Usage guidelines
When to use it
- Home pages
- Specialty pages
- Major category pages
- Landing pages
- Primary navigation pages
When not to use it
- Content pages
- Form page
- Search pages
Contained banner layout
The contained banner (also known as curved banner) is an optional layout that alters the design of the banner and primary navigation components at extra large screen sizes (over 1599px).
The purpose of this alternative layout is to prevent images that scale within banners from becoming stretched or cropped too severely. The design also allows for more branding to be added into the background of pages on XL displays making use of otherwise under-utilised screen space.
The issue its fixes
Below is an example of a default banner at 1920px wide. At extra large viewports some images set within banners can become cropped removing key details. This can often be resolved by alerting the image but sometimes when imagery is provided by external sources this is not always possible.

What happens when its applied
In the example below you can see layout changes that occur when the contained banner style is applied.
- The width of the banner is constrained to 1600px so that the hero image is no longer cropped and appears correctly.
- Curved edges and drop-shadows are applied to make the design more harmonious with he layout of the page and other component.
- A solid background colour has been set to fill the negative screen space created by banners smaller width. Background images, or textures can also be applied in the background as alternatives to a solid colour.

The contained banner style is applied globally across a whole site and is not intended to be used on stand alone pages. It only appears on screen sizes above 1600px and is incompatible with vertical navigation layouts.
The contained is applied globally to a site by adding a modifying class qld__banner_contained to the <body> element.
Find our more about the contained banner style by viewing our Figma file.
You can view an example of the contained banner on the Queensland Health Careers website.
General usage guidelines
How to use
Do
Keep it simple
A banner should be easy to understand and not cluttered. Avoid too much text, too many images, and too many colours. Keep it simple and visually appealing.
Keep it brief
The hero banner should be short and to the point. Avoid long paragraphs of text. Headings should ideal be 20-30 characters or fewer and not more than 60 characters. Abstract text should be no more than 160 characters.
Use high-quality images
The banner is often the first thing that people see when they arrive at your website, so it's important to make a good first impression. Use high-quality images that are relevant to your brand and message. Make sure you test your images and that they work correctly at each screen size. Follow our guidelines for hero images to ensure faces and people aren't cropped out unnecessarily.
Use relevant images
Use images of people who are clearly related to the content instead of using models or generic stock photos. People are naturally attracted to pictures, so it's important to avoid using irrelevant graphics that might distract users from important information.
Keep the design consistent
The banner should be consistent with the rest of your website's design. Colour and patterns should be used in meaningful way across the site. Pages that offer similar content should have banner patterns that are consistent and help orientate the user. More complex pages should often use larger banners and simpler pages should use basic banners.
Don't
Use too many calls-to-action
Avoid including too many calls-to-action in your banner. Having multiple calls-to-action can be confusing and overwhelming for the reader. Instead, focus on one primary call-to-action that is clear and easy to understand.
Use vague or unclear messaging
Ensure that your message is specific and clearly communicates the value your site or the service provides. For abstract text make sure they're free of jargon and provide a clear description of the pages. For the home page banner make sure it provides a clear description of your sites primary purpose.
On the home page
Focus on your unique value proposition
Home page banners should highlight your unique value proposition and what sets your brand apart from competitors. Use messaging and imagery that effectively communicates your brand's value and what visitors can expect from your products or services.
Banner anatomy
Banner colours
All banners can use the 5 primary background colours set within the Queensland Government Colour system. This includes a white, light, light alternate, dark and dark alternative options. In addition to the 5 colours light and dark background textures can also be applied.
Feature headings (block style)
Feature headings are an optional style that can be used in the advanced banners. These headings use a contained block design that distinguishes the heading 1 style from other pages. It useful for specialised pages that need to stand out. It's also useful for page tiles that include a subheading.
Background patterns
Background patterns can be used in banners as a way of incorporating decorative elements and website branding. Background patterns are based on a tiled background image. This tiled image needs to be designed so that it can repeat seamlessly both horizontally and vertically.
Background patterns should be based on one of the four primary background colours of the websites colour palette. Background patterns use the same image for all screen sizes including mobile.
The benefit of using background patterns is that the images used for these can be much smaller than other image types used for banners which can help increase the performance of the page.
Care must be taken when designing background images and patterns to ensure they don't impact colour contrast for text.
Background images
Background images are recommended to be designed at 1600px 520px. This size best covers the majority of desktop screen sizes. On mobile displays the background image changes to a smaller branding strip (592x200px). This is because background images generally don't need the same screen real estate as other images.
When designing background images for desktop it's important to factor in colour contrast and image placement. Imagery should only appear on the far right and a considered approach should be taken for any patterns or designs placed in regions where text will appear.
Banner hero image options
There are 3 styles of images that can be used in advanced banners, grid aligned, right aligned and fixed ratio.
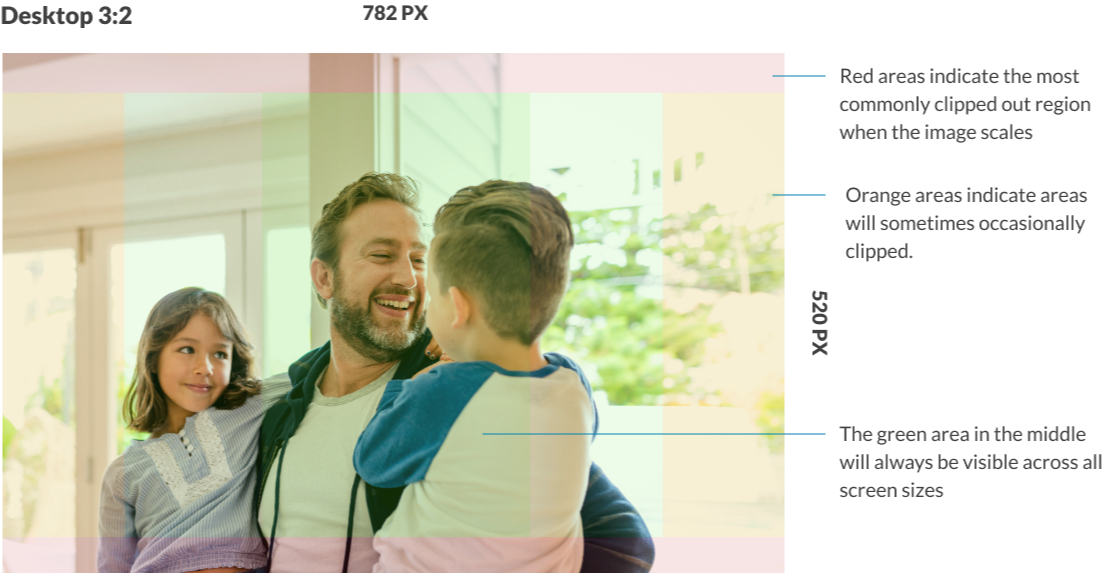
Specifications for hero images
Grid aligned and right aligned images should be designed at a size of 782px x 520px and care should be taken to ensure that the focal point is in the centre of the image as the outer sections will occasionally be clipped as the banner changes shape of different screen sizes. The Guidelines below indicate roughly where image clipping may occur.
Image sizes for fixed ratio style banners utilise the same dimensions as all other banners above. They key difference is that no area of the image will be cropped as the screen changes size. Instead, the image will shrink to fit the area. This means that the images won't always be same height of the banner and padding will appear above and below the image. When utilising graphical options, it's best to take this into consideration when crafting the image. Making use of transparency is a good way to create a more seamless design.

Combining image styles
Background images and patterns can be combined with hero images to create more complex designs. These styles default simpler patterns on mobile. The example below shows a background image combined with a fixed ratio image.
Research and rationale
The design of our banners was inspired by the NSW Design System banners (Digital NSW, n.d.) and Mozilla’s Protocols split pattern (Mozilla Protocol, n.d.). The designs have gone through multiple refinements as we've sort to craft a solution that allows designers to communicate the hierarchy of a sites structure, incorporate unique branding, imagery and maintaining these elements responsively over multiple screen sizes.
Our banner component allows more prominent pages such as home, landing and feature pages to use more advance banners that have a greater number of customisation options allowing them to appear distinct and important to the user. In contrast lower level pages in an IA can use simpler banner styles that take up less screen space and don't distract from the content of the page.
We chose to incorporate multiple colour options to give designers the ability to use colour to create visual hierarchy in their designs, we wanted designers to be able to use colour to help distinguish different pages on the site.
There are multiple hero-image and background-image options to allow for multiple graphic design approaches. We received feedback from stakeholders that finding images to fit banner designs often proves difficult especially when there is limited budget for photography or design. Our intention is that there are multiple options available for imagery and graphics will work with a variety of sizes and styles, this way users are not forced to source imagery.
Much of the testing we've done has been into the way images and content respond across different displays. The design of our banner component ensures that imagery responds so that the images focal point is always visible.
Classes
| Name | Description |
|---|---|
| Default banner. |
| Basic banner. |
| Advance banner. |
| Alt colour style. |
| Dark colour style. |
| Dark alt style. |
Accessible banner requirements
Keep these considerations in mind if you're modifying the Design System or creating a custom component.
WCAG guidelines
1.1.1 Non-text content
For hero banners, it's important to provide alternative text for images to ensure that users who are visually impaired can understand the content. The alternative text should describe the content of the image in a concise and meaningful way W3C (2018).
1.4.3 Minimum contrast
Banners should use appropriate contrast to ensure that all users, including those with low vision, can read the content. The text should have a minimum contrast ratio of 4.5:1 against the background W3C (2018).
2.1 Keyboard Accessible
Hero banners should be accessible via keyboard navigation to ensure that users who cannot use a mouse can still access the content. All interactive elements should be operable by keyboard, and keyboard focus should be visible to users W3C (2018).
2.4.4 Use descriptive link text
Any links within the banner should have descriptive link text that accurately describes the destination of the link. This helps users with screen readers and other assistive technologies to understand the content W3C (2018).
References
Digital NSW (n.d.) Hero Banner, NSW Design System, accessed 10 April 2023.
Mozilla Protocol (n.d.) Split - Default, Mozilla Protocol, accessed 10 April 2023.
Nielsen J (2001) 113 Design Guidelines for Homepage Usability, Nielsen Norman Group, accessed 10 April 2023.
W3C (2018) Web Content Accessibility Guidelines (WCAG) 2.1, World Wide Web Consortium, accessed 10 April 2023.
Last updated: March 2024