Contained banner and footer update
We have added new templates for our contained banner layout and updated the footer component to use the new twitter icon.
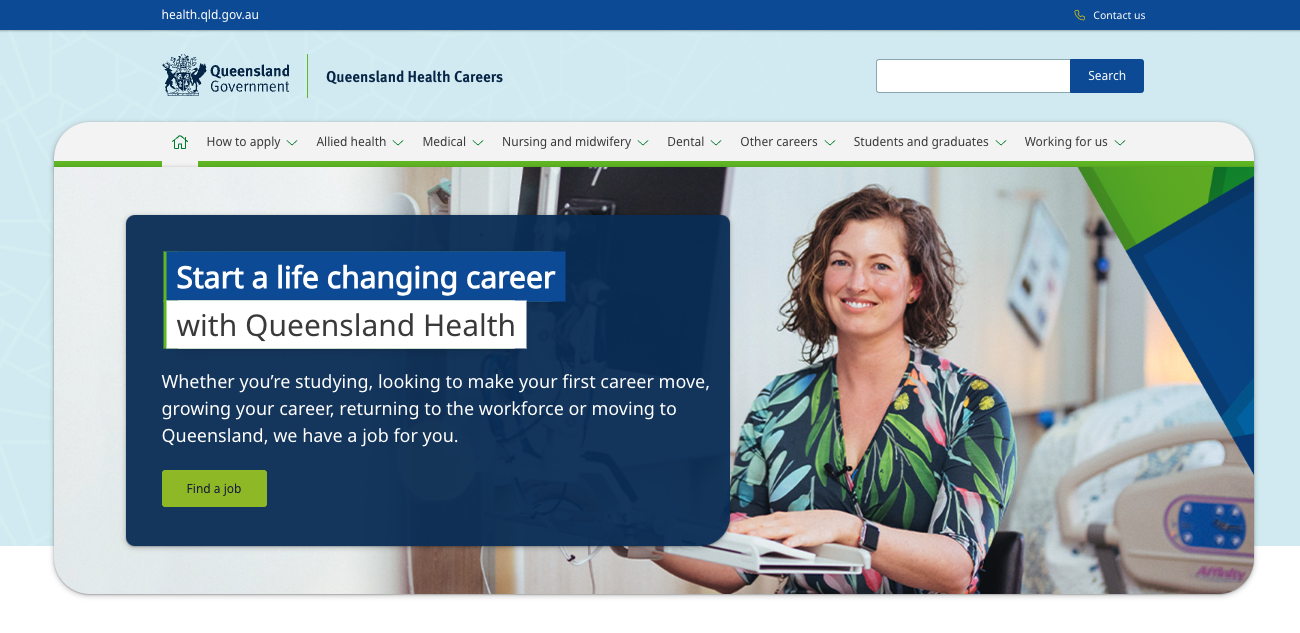
The purpose for the contained banner layout (also known as curved banner) is to prevent images that scale within banners from becoming stretched and cropped too severely at large break points. This layout also allows for more branding to be added into the background on XL display making use of otherwise under-utilised screen space.
Before you update we recommend
Before updating to the latest version of our design system, we recommend you make a back up of your original file. This updated may reset content within the footer component.
Whats new
Component updates
- New Contained banner and primary navigation variants
- Updated Footer to incorporate new twitter logo.
- Updated Social icons with new twitter logo.
Templates section
- New Contained banner page templates for:
- Content pages
- Landing/Home pages
- Section tabs
More about the new contained banner layout
The purpose for the contained banner (also known as curved banner) layout is to prevent images that scale within banners from becoming stretched or cropped too severely at large break points. The design also allows for more branding to be added into the background on XL displays making use of otherwise under-utilised screen space.
This is a design that we have tested across of several of our campaign websites where it is very important that advertising imagery is not distorted or cropped.
A number of contained banner layouts have been added to the layout section and breakdown of how this style of banner works has been included within the UI library.
The contained banner is not a new component but rather an option variation for how the primary-nav and banner components behave at very large screen seizes.

Last updated: January 2024